

The appearance settings of slices can be configured in three states: normal, hover, and selected. Read the overview of general settings: General Settings. In An圜hart there are many settings that are configured in the same way for all chart types, including the Pie chart (for example, legend and interactivity settings). To create a Pie chart, use the anychart.pie() chart constructor, like in the following sample: // create data The Pie chart requires adding the Core and Pie and Doughnut modules: Īlternatively, you can use the Base module, which includes, among other things, the two modules mentioned above:


Unit - allows to define date time unit type, number of units and range anchor (using unit, count and anchor attributes) to set selected range. You can also see the table below to get a brief overview of the Pie chart's characteristics: Attribute Possible Values Description type: Unit YTD Max Custom: Type of the selected range, this attribute is 'main' - other attributes depend on its value. XML below shows how, for example, one year instead of. You can change the default range shown using selectedrange node. All data that falls in this range are shown on the chart, scroller and all range selector elements get the default settings to fit this 10 last days.
#ANYCHART HTML DIAL MAX RANGE HOW TO#
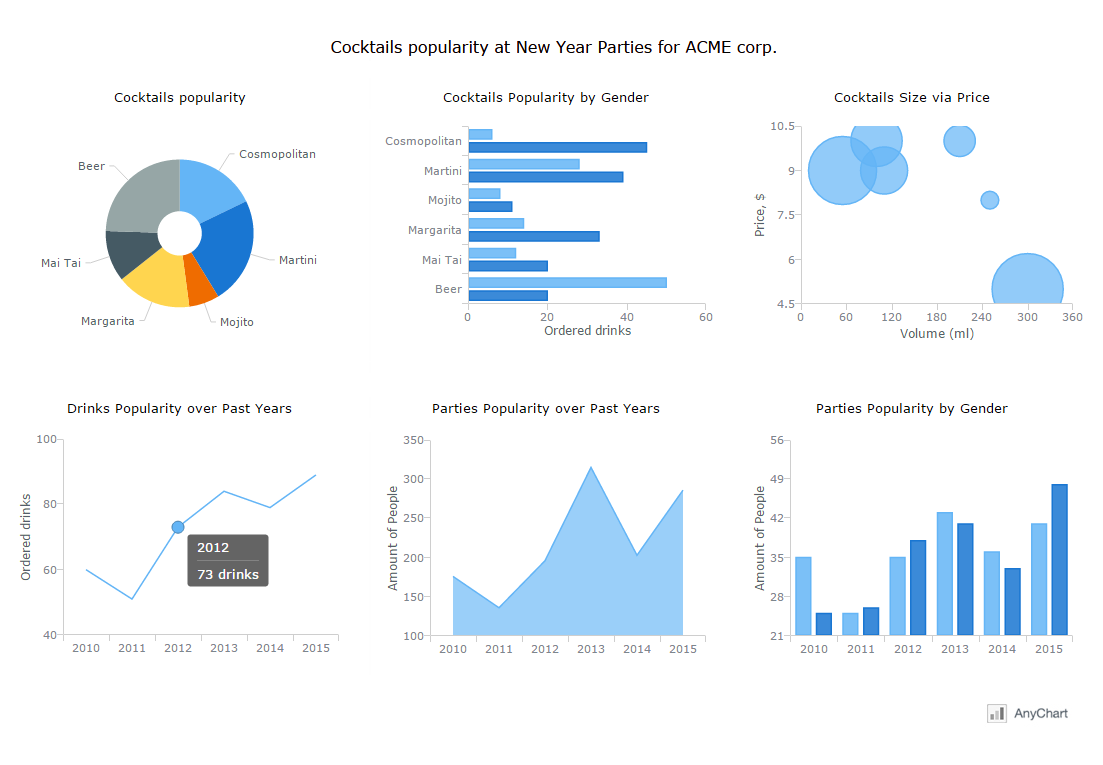
This article explains how to create a basic Pie chart as well as configure settings that are specific to the type. By default the component always shows 10 last days of all data sets defined. They cannot be multiple-series and should not be used when there are more than just a few categories. Pie charts are used very widely with small sets of data to compare categories. A pie chart with a blank circular area in the center is called a doughnut chart. Slices show the percentage each value contributes to a total, the area of each slice being proportional to the quantity it represents, and the circle representing 100%. An圜hart is a robust and superfast JavaScript charting library to add great-looking, interactive HTML5 charts into any project, in any browser, and on any platform/OS including mobile ones. Triple Exponential Moving Average (TRIX)Ī pie chart is a circular chart looking like a pie divided into slices (sectors).Moving Average Convergence Divergence (MACD).


 0 kommentar(er)
0 kommentar(er)
